Top 5 Dev Tools Every Startup Should Use in 2021
Top 5 dev tools every startup should use in 2021

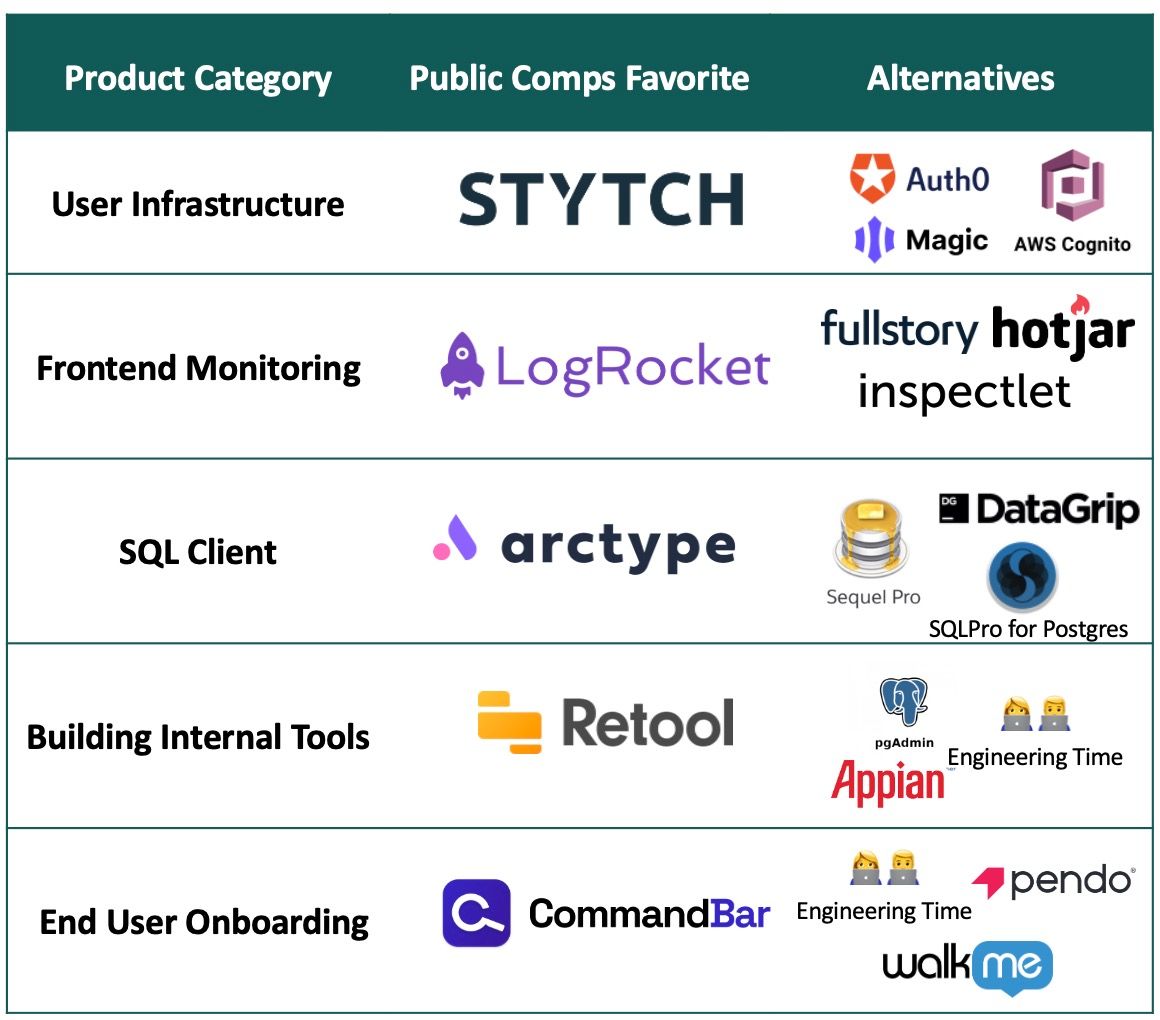
Here are the 5 developer tools that we love and that we think every startup should use in 2021. It helped us scale to over 200+ customers and we hope it can help your start up too!
1. Stytch*

Problem: We currently use Auth0 for identity so customers can sign in with Google or Outlook (or Okta for our enterprise customers). However, once a user clicks the Public Comps "Sign In" page, it sends user to a separate Auth0 hosted page to sign in and we can't control that login user experience (e.g change the text) and that may lead to user drop off. Secondly, Auth0 "New" Universal Login doesn't support password-less authentication (though the old universal login does) which some of our users want particularly those who don't use Google or Outlook or prefer not to sign in with their social accounts.
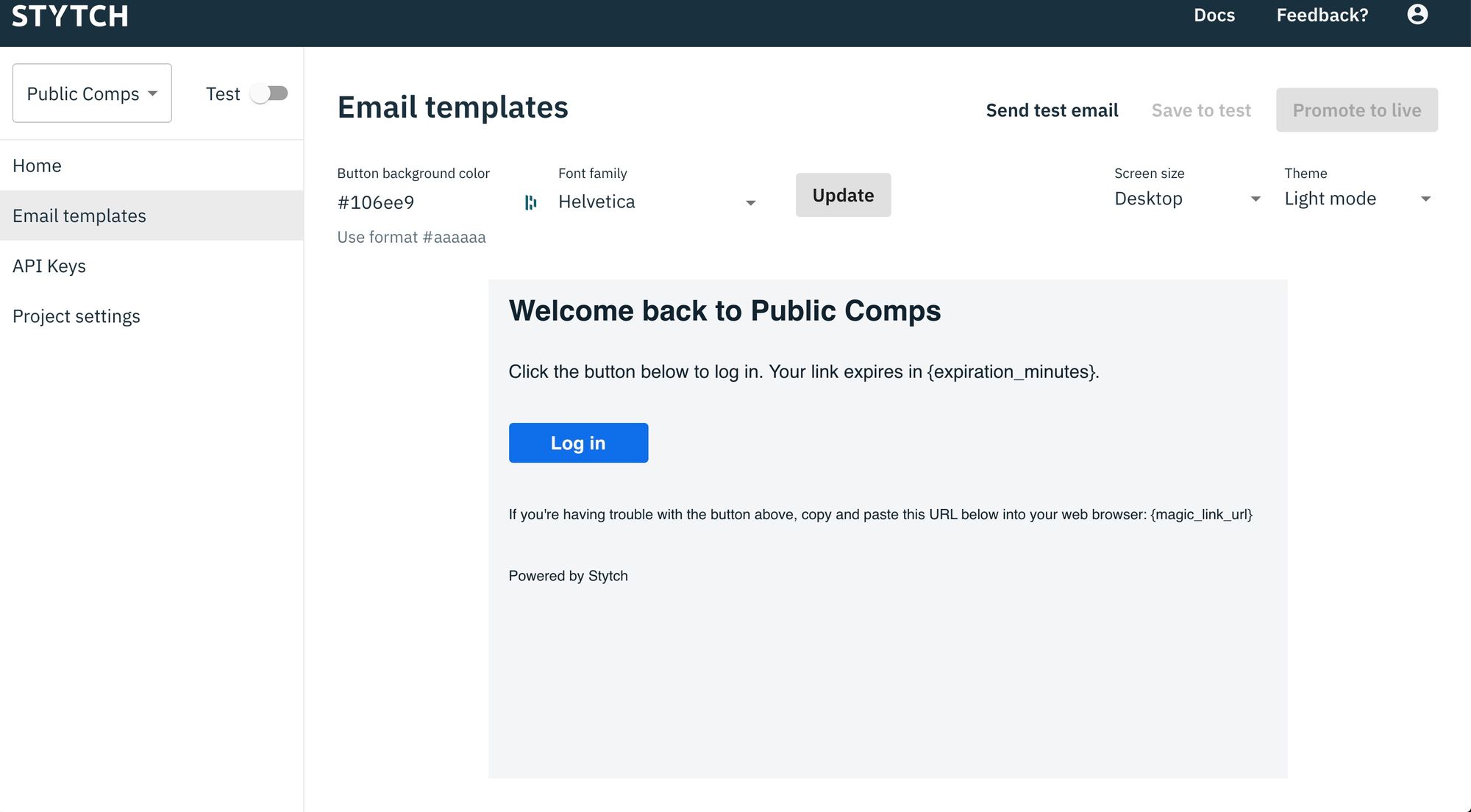
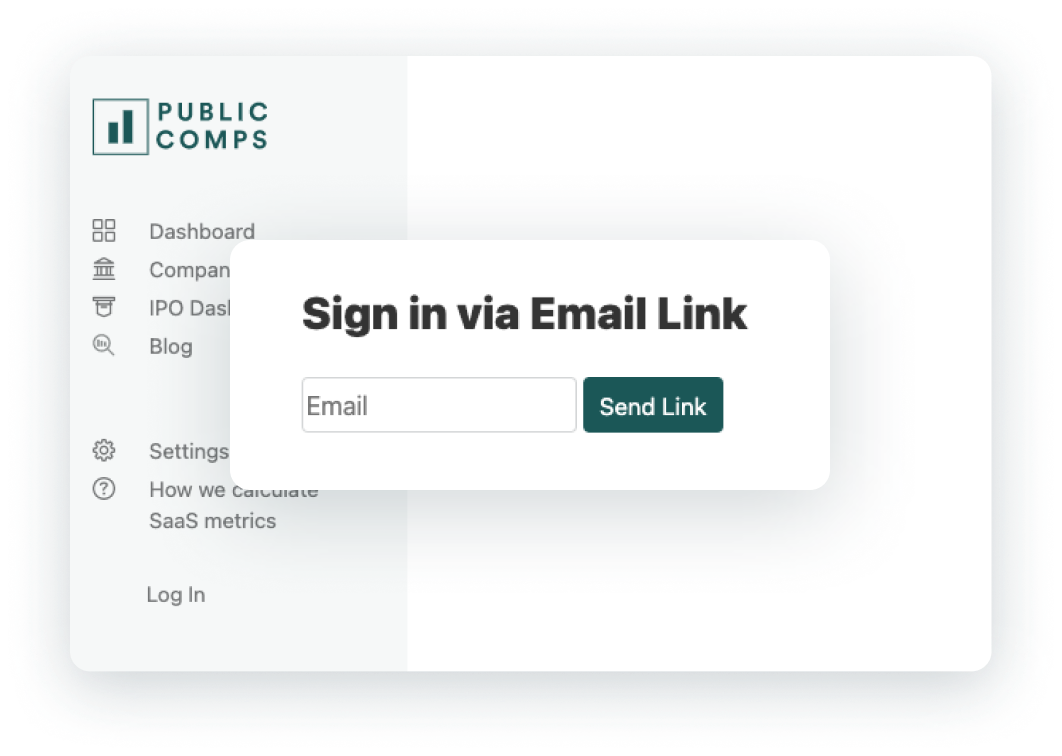
Why Stytch is awesome: We were looking for a magic link login experience and while Auth0's "old" universal login had a passwordless option that would send an authentication code to our user's email to authenticate, we wanted a seamless and easy login experience that required just clicking a link in the email. That's where Stytch comes in.
Reed, one of the co-founders of Stytch, graciously on-boarded me and Howard and the integration was straight forward and easy to follow – it took us roughly 15 minutes to get it up and running.
Here's how the final login flow looks like once a user puts in their email address! The beauty of not having to worry about handling passwords and not having to spend time on support helping users asking for forgotten passwords!

Other point to note is that compared to other solutions in the market like Magic.link, we found the from clicking "Send Link" to the magic link showing up into the inbox to be a lot faster with Stytch than other providers. Furthermore, when we tried to sign in with mobile, we had some difficulty with other vendors going across browser (e.g opening up an app in Safari and then clicking the magic link in gmail). Stytch, however, provided a seamless experience that just worked across browser and quickly. Lastly, we're excited to try out their other authentication solutions such as SMS and multi-factor authentication solutions.
Alternatives: AuthO, Magic.Link, AWS Cognito
Pricing: Free for first 100 users and then $0.10 per active user per month.
👉Check them out! https://stytch.com/
2. Logrocket

Problem: A problem we ran into early on is when something breaks on our front end or something is slow to load, why does that happen and what causes it to happen? Also, we were figuring out how users are using our product.
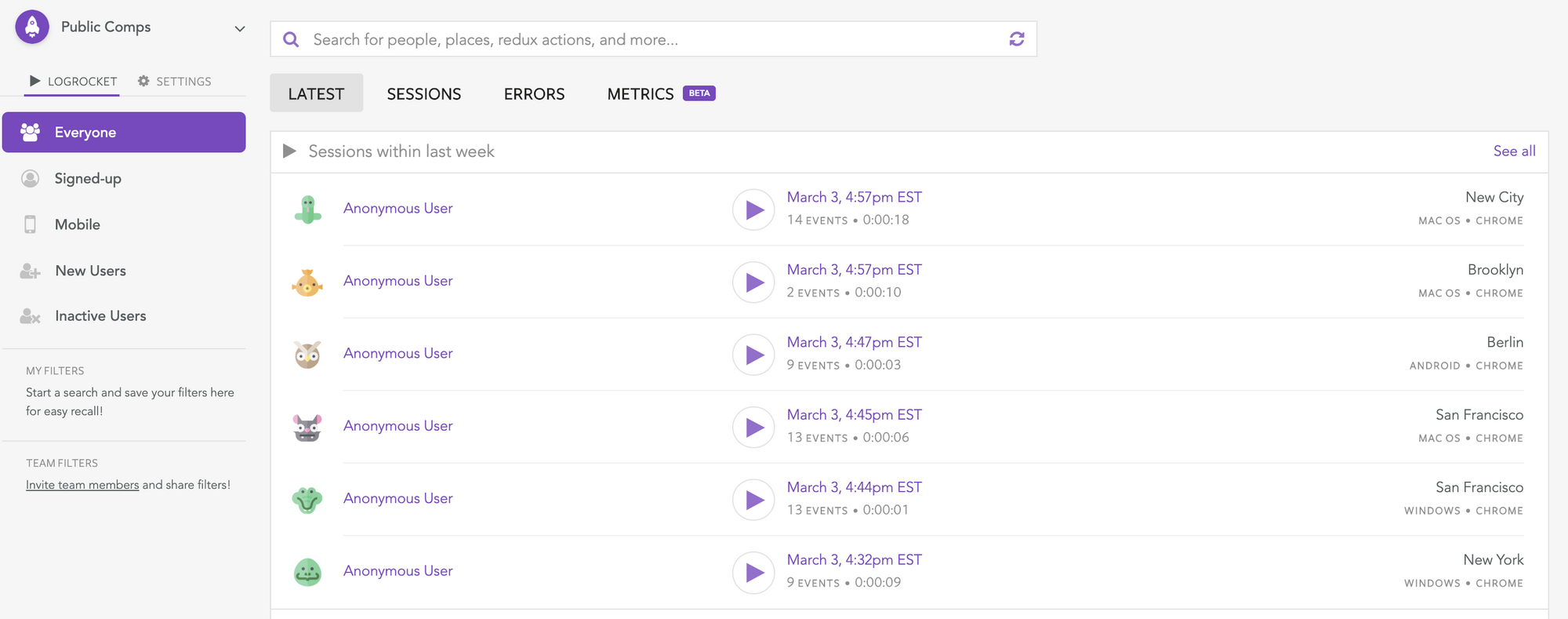
Why Logrocket is awesome: we found Logrocket as a great solution to recreate bugs that our customers face when using Public Comps. The product basically allows us to replay a video of customers using our product. Additionally the product tracks product metrics so we can see who uses the product most often in the last month or so and what are the most common errors. It was especially helpful when we saw a user spamming our product and we found out the user was trying scrape our product 🤔. We also integrated Intercom with Logrocket so we can identify who the user is and easily communicate to them on Intercom when they have a bug or error.
Alternatives: Other session relay solutions like Hotjar, Full Story, Inspectlet or Exception Trackers like Bugsnag, Sentry, Rollbar. Also an alternative is talking to a customer and asking them to recreate the error in person or via Zoom.
Pricing: Free up to 1,000 events/month and then $99/month for up to 10,000 events.
👉Check them out! https://logrocket.com/
3. Retool

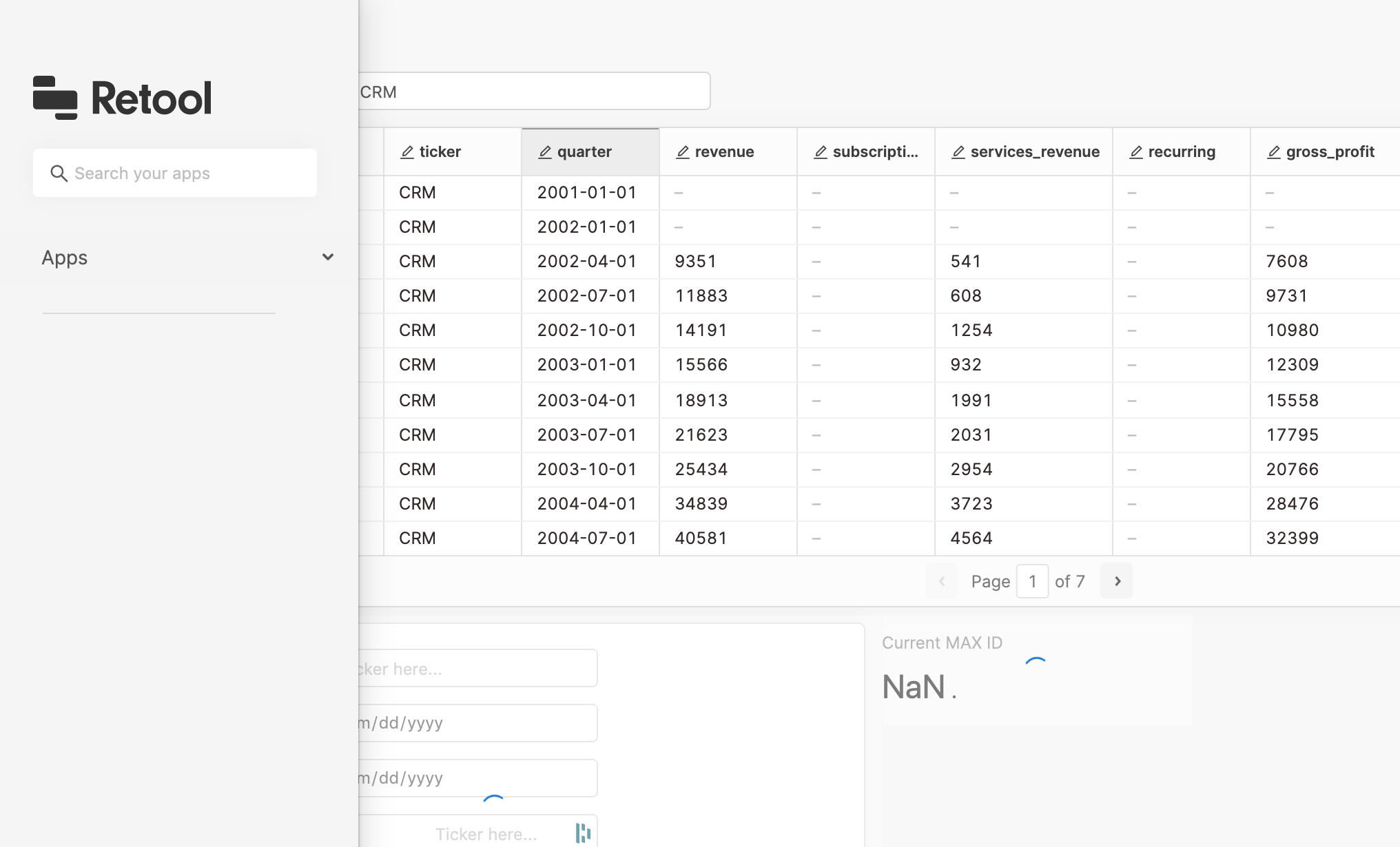
Problem: We have data on public companies in multiple tables and reviewing and editing the data in our Postgres database can be a pain. We wanted to have a spreadsheet like interface that I could use to edit data in our Postgres database without having to write SQL or relying on our admin tool. Additionally, we have a lot of need for admin tools to be able to upgrade users for free or to manage enterprise accounts.
Why Retool is Awesome: Retool makes it super easy to build various interfaces on top of our production database like the ability to edit our data in a spreadsheet like interface. When entering data on say a Public Company, instead of going page by page and updating quarter by quarter, Retool allows us to build a simple front end to edit the data and do bulk updates. We were able to save engineering time from having to build out admin tools and redirect that time into building products that are customer facing.
Alternatives: Building your own internal tools yourself, PGAdmin if you're using Postgres, Administrate, etc or just using a traditional SQL editor like SQLPro.
Pricing: Starts at $0/month for creators only and $10/month/user for >1 creator.
👉 Check them out! https://retool.com/
4. Arctype*

Problem: We're constantly querying our Postgres Database to upgrade free users to free trials, analyzing our new user growth or grabbing API keys to send to users trialing our plugins or API. However, the existing IDEs to work with Postgres Databases would often be single player (e.g if I wanted to share a query with Howard, I'd need to slack it to him) and if we wanted to graph some of our data, we'd need to use a separate analytics tool. Arctype also has the best user interface of all the IDEs for Postgres we tried.
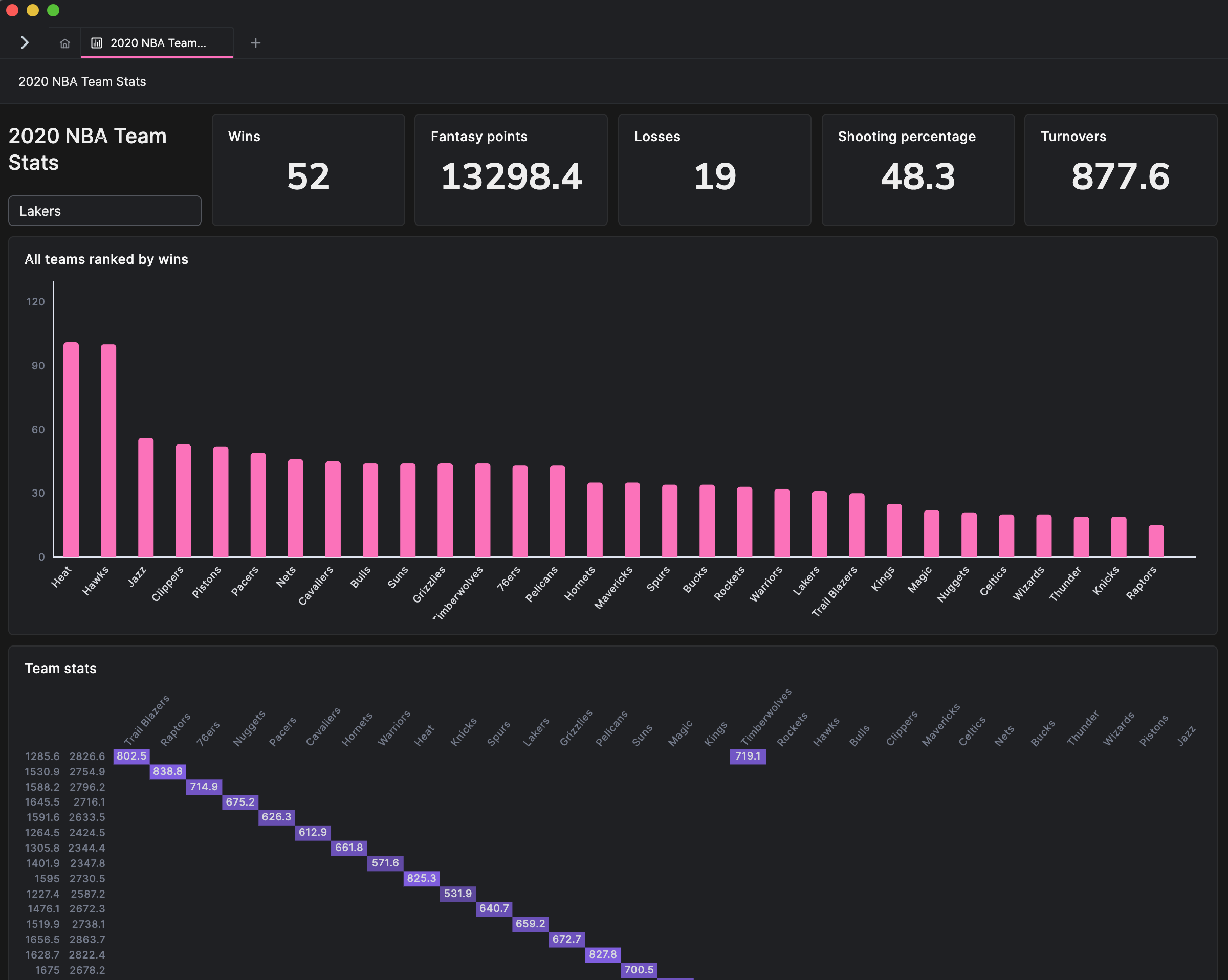
Why Arctype is Awesome: With Arctype, Howard and I were able to connect to our Postgres Database easily. We were are able to create a "workspace" for the two of us to run and save queries and also chart our queries in bar charts, line graphs, etc instead of having to re-run the analysis every single week.

Alternatives: Sequel Pro, SQLPro for Postgres, other Postgres IDEs
Pricing: TBD
👉Check out a recent Arctype blog post "Does Product Led Growth Product Better Companies? that uses Public Comps data!
5. CommandBar

Problem: We have a ton of features built on Public Comps that are either hard to find or that we haven’t found the time to build a great user experience or interface for. For example, a few of our customers will message us on Intercom how to get access to a company's historical financials. We also get questions on how to manage subscription and billing or how to find a certain metric. We know these features typically are a few clicks away or we have a missing a button that may drive usage. Ultimately if our customers are engaged and using our product, they typically will stick around and continue paying us. Retention and engagement are very important business objectives for us.
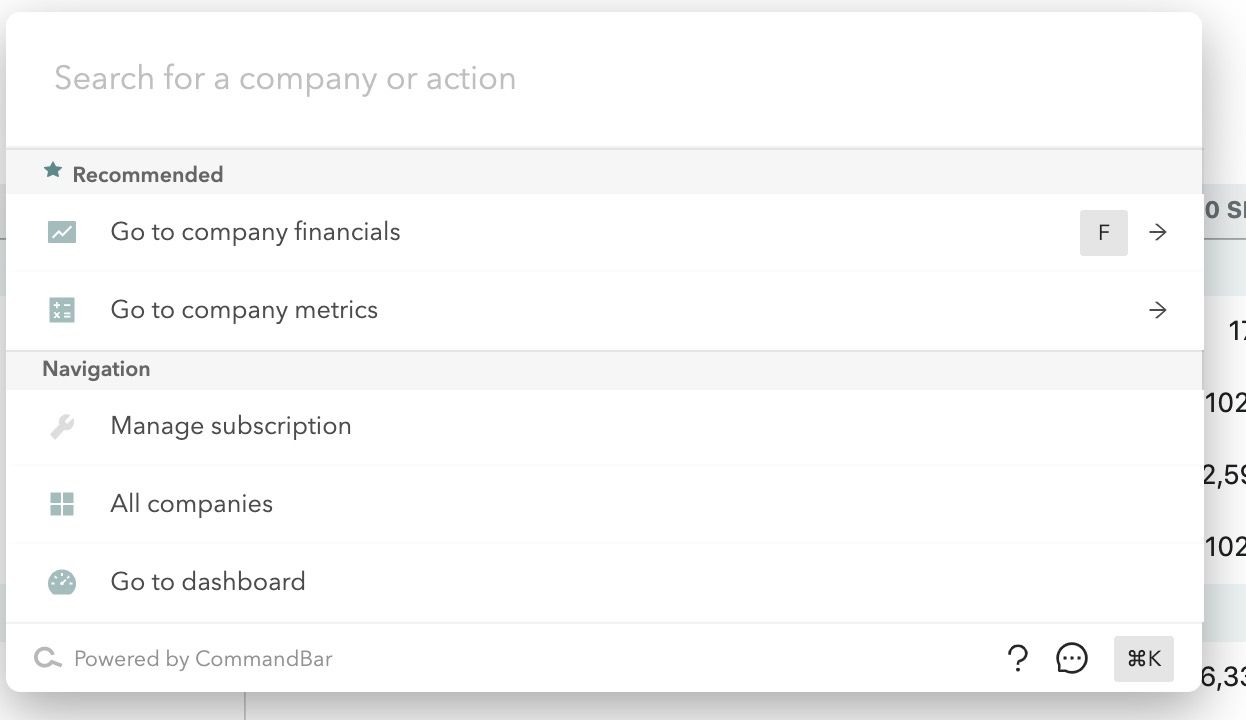
Why CommandBar is awesome: CommandBar puts all your app’s functionality into a searchable and beautifully designed widget that you can integrate with your core app (see the screen shot above!). Hard to find features can be suggested and exposed to your users with the ability to personalize. Functionality already written in the code can now be exposed to the end user in seconds with an intuitive flow thanks to CommandBar.
At Public Comps, we land customers on the dashboard of current company metrics. Often we get questions in our Intercom on where to find historical financials or where to begin a subscription. This is functionality we’ve built out, but you have to dig into the navigation to find them. CommandBar allows us to bring both those options to the top, and elegantly drill down into more specific features the app has to offer.
For front-end engineers, this product is a dream come true. Engineers often write javascript functions that are incredibly powerful, but there aren’t always workflows or UI elements that allow you to leverage the flexibility of all your javascript functions. CommandBar allows end users to leverage those functions, and have a great UI to select/navigate through all arguments available. It unlocks a lot of power into your app without cluttering it. It’s incredibly flexible as well, allowing you to have fine control of what each of your users see and can do.
Lastly, we use Commandbar's search data to inform product development. Commandbar allows us to see where there are "dead ends". For example, a customer may search for a specific company that we don't have available or a certain graph or analysis. Commandbar keeps track of these searches so we know what our customers are looking for and what we need to build next.
Alternatives: Planning and building all the UIs yourself, building your own internal command bar, or creating a bunch of help content and onboarding guides with WalkMe ($178m ARR growing 34% LTM revenue) or Pendo (2000 customers+).
Pricing: Free for up to 50 MAUs and custom pricing beyond that.
👉Check them out https://www.commandbar.com/
Disclosures: We are personal investors in Stytch and Arctype. After becoming customers, we asked the founders if we could invest because we were so impressed.
